florence state machine
An ergonomic library for using type-safe state machines in React.
This library was designed to be a sweet spot between sophisticated, and sometimes even overwhelming solutions such as XState and a often too simplistic ones such as React's useReducer.
Florence state machine is not a global state manager, but a lightweight tool to handle complex UI logic in a type-safe and declarative style.
What is a state machine?
A state machine is a behavior model. It consists of a finite number of states and is therefore also called finite-state machine (FSM). Based on the current state and a given input the machine performs state transitions and produces outputs.
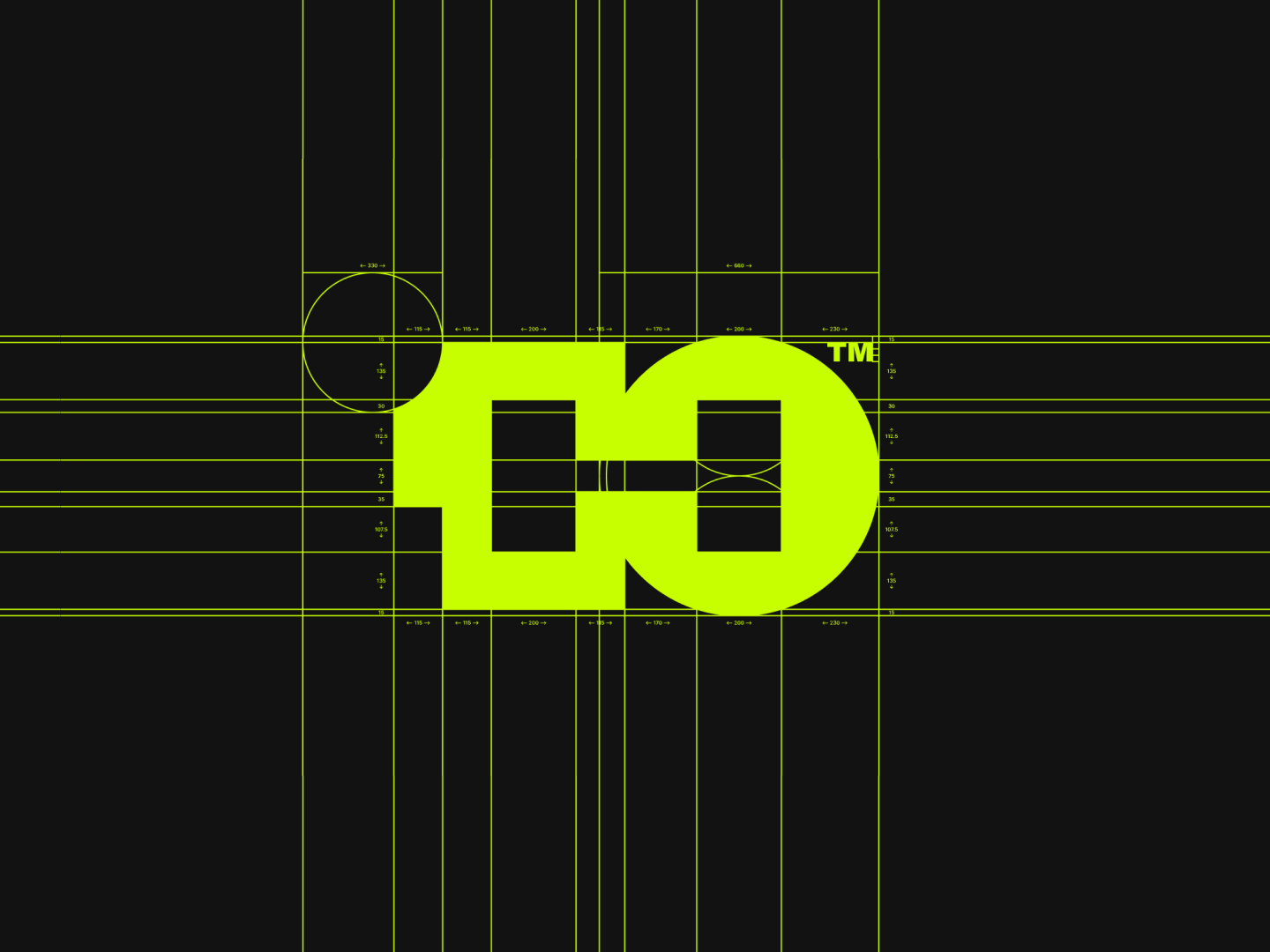
The logo
The icon resembles a distinctive element of a state machine - the moment of switch to the next state. Its square form is suited to fit in line with logos from the same category such as TypeScript and JavaScript.
Brand identity
The main goal of the brand identity is to deliver a message of a tech-savvy, intuitive coding solution for IT developers. Vibrant, fresh colours as well as an uniform-weight modern sans-serif typeface make the brand distinct and memorable.
Thank you for watching!
Chceck out the florence-state-machine library on GitHub:
Sources:
florence-state-machine description via https://github.com/mieszkosabo/florence-state-machine
What is a state machine? via www.itemis.com